133720
Nov 26, 2020, updated at Apr 21, 2022 (UTC)
Webseite - HTML - iFrame-Positionierung
Hallo Leute.
Ich komme hier nicht weiter und brauche bitte einmal Hilfe von euch.
Folgende Anforderung.
Erstellung einer internen Webseite auf der 3 Dokumente dargestellt werden sollen über einen 42`` TV (oder größer).
Habe eine kleine Seite gebastelt mit 3 PDFs. Das funktioniert auch soweit. Kann aber nicht übernommen werden, weil der Public-TV dies nicht darstellen kann.
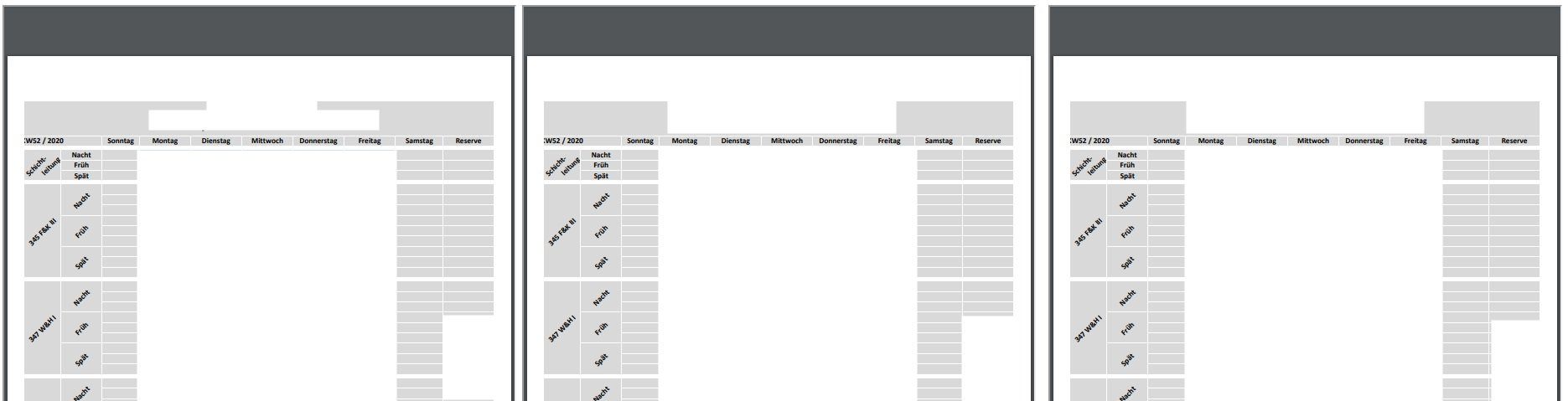
Also das ganze per HTM-Datei. Habe nur das Problem das ich diese nicht nebeneinander darstellen kann.
Hat jemand eine Idee ?????
PDFs
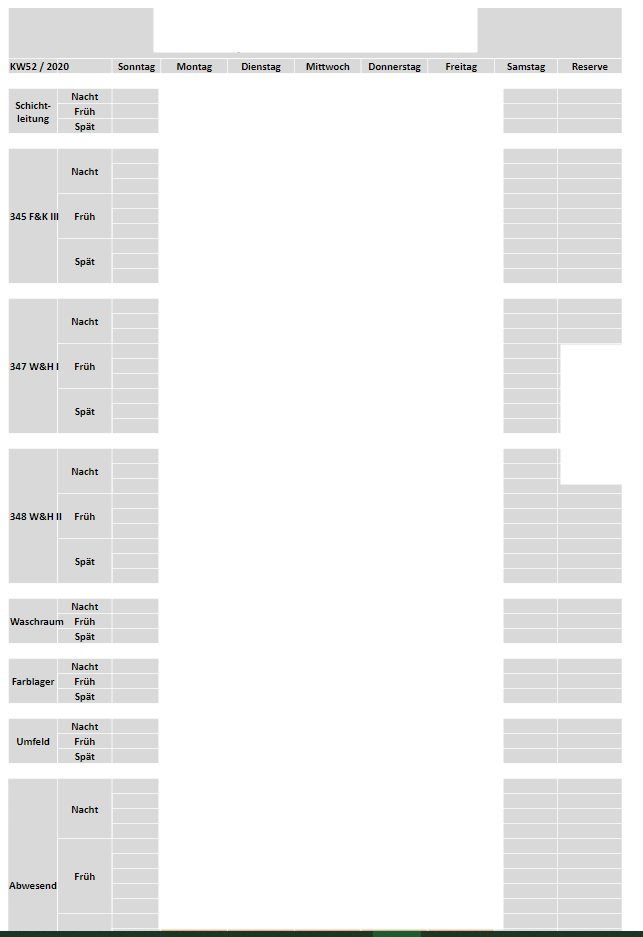
Bild 2
HTML - Inhalt
CSS
Ich komme hier nicht weiter und brauche bitte einmal Hilfe von euch.
Folgende Anforderung.
Erstellung einer internen Webseite auf der 3 Dokumente dargestellt werden sollen über einen 42`` TV (oder größer).
Habe eine kleine Seite gebastelt mit 3 PDFs. Das funktioniert auch soweit. Kann aber nicht übernommen werden, weil der Public-TV dies nicht darstellen kann.
Also das ganze per HTM-Datei. Habe nur das Problem das ich diese nicht nebeneinander darstellen kann.
Hat jemand eine Idee ?????
PDFs
Bild 2
HTML - Inhalt
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Andre Testseite</title>
<link rel="stylesheet" href="test.css">
</head>
<body>
<main>
<div id="wrap">
<iframe id="frame" src="schicht_2020.htm">
</iframe>
</div>
<div id="wrap">
<iframe id="frame" src="schicht_2020.htm">
</iframe>
</div>
<div id="wrap">
<iframe id="frame" src="schicht_2020.htm">
</iframe>
</div>
</main>
</body>
</html>CSS
#wrap {
width: 750px;
height: 1000px;
padding: 0;
overflow: hidden;
}
#frame {
width: 1000px;
height: 2000px;
border: 0px;
}
#frame {
zoom: 0.55;
-moz-transform: scale(0.75);
-moz-transform-origin: 0 0;
-o-transform: scale(0.75);
-o-transform-origin: 0 0;
-webkit-transform: scale(0.75);
-webkit-transform-origin: 0 0;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
#frame {
zoom: 1;
}
}Please also mark the comments that contributed to the solution of the article
Content-Key: 625634
Url: https://administrator.de/contentid/625634
Printed on: April 26, 2024 at 16:04 o'clock
4 Comments
Latest comment