Iframe wird nicht angezeigt (blockiert)
Ich habe online einen HTML Code gefunden, der mir ein live Thumnail von einem Loginscreen einer Webseite erstellt. Das klappt ohne Probleme. Wenn ich dir uRL des generierten Thumnails dann aber als IFrame in Confluence einbinden Will, bekomme ich in Firefox den CSP Fehler und im Edge "Der Inhalt dieser Seite kann in einem IFrame nicht angezeigt werden".
Liegt das an dem HTNML Code? Fehlt dort irgendwas, dass er als sicher eingestuft wird. Ich kann zwar in Firefox die Sicherheitsstufe anpassen, sodas die Vorschau angezeigt wird, aber dann müsste ich das ja bei zig Kollegen machen.
Hier mal der HTML Code, der das Thumnail generiert:
Und das ist derHTML Code zum Einbinden des generierten Thumbnails mittels IFrame:
Liegt das an dem HTNML Code? Fehlt dort irgendwas, dass er als sicher eingestuft wird. Ich kann zwar in Firefox die Sicherheitsstufe anpassen, sodas die Vorschau angezeigt wird, aber dann müsste ich das ja bei zig Kollegen machen.
Hier mal der HTML Code, der das Thumnail generiert:
<body>
<style>
/* iframe thumbnails of webpages*/
/* --Basic CSS Reset */
*
#thumbnails {
text-align: center;
padding: 1em;
}
/* --This container helps the thumbnail behave as if it were an unscaled IMG element */
.thumbnail-container {
width: calc(1600px * 0.25);
height: calc(900px * 0.25);
display: inline-block;
overflow: hidden;
position: relative;
background: #f9f9f9;
}
/* --Image Icon for the Background */
.thumbnail-container::before {
position: absolute;
left: ~"calc(50% - 16px)";
top: ~"calc(50% - 18px)";
opacity: 0.2;
display: block;
-ms-zoom: 2;
-o-transform: scale(2);
-moz-transform: scale(2);
-webkit-transform: scale(2);
content: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjwhRE9DVFlQRSBzdmcgIFBVQkxJQyAnLS8vVzNDLy9EVEQgU1ZHIDEuMS8vRU4nICAnaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkJz48c3ZnIGVuYWJsZS1iYWNrZ3JvdW5kPSJuZXcgMCAwIDMyIDMyIiBoZWlnaHQ9IjMycHgiIGlkPSJMYXllcl8xIiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCAzMiAzMiIgd2lkdGg9IjMycHgiIHhtbDpzcGFjZT0icHJlc2VydmUiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPjxnIGlkPSJwaG90b18xXyI+PHBhdGggZD0iTTI3LDBINUMyLjc5MSwwLDEsMS43OTEsMSw0djI0YzAsMi4yMDksMS43OTEsNCw0LDRoMjJjMi4yMDksMCw0LTEuNzkxLDQtNFY0QzMxLDEuNzkxLDI5LjIwOSwwLDI3LDB6ICAgIE0yOSwyOGMwLDEuMTAyLTAuODk4LDItMiwySDVjLTEuMTAzLDAtMi0wLjg5OC0yLTJWNGMwLTEuMTAzLDAuODk3LTIsMi0yaDIyYzEuMTAyLDAsMiwwLjg5NywyLDJWMjh6IiBmaWxsPSIjMzMzMzMzIi8+PHBhdGggZD0iTTI2LDRINkM1LjQ0Nyw0LDUsNC40NDcsNSw1djE4YzAsMC41NTMsMC40NDcsMSwxLDFoMjBjMC41NTMsMCwxLTAuNDQ3LDEtMVY1QzI3LDQuNDQ3LDI2LjU1Myw0LDI2LDR6ICAgIE0yNiw1djEzLjg2OWwtMy4yNS0zLjUzQzIyLjU1OSwxNS4xMjMsMjIuMjg3LDE1LDIyLDE1cy0wLjU2MSwwLjEyMy0wLjc1LDAuMzM5bC0yLjYwNCwyLjk1bC03Ljg5Ni04Ljk1ICAgQzEwLjU2LDkuMTIzLDEwLjI4Nyw5LDEwLDlTOS40NCw5LjEyMyw5LjI1LDkuMzM5TDYsMTMuMDg3VjVIMjZ6IE02LDE0LjZsNC00LjZsOC4wNjYsOS4xNDNsMC41OCwwLjY1OEwyMS40MDgsMjNINlYxNC42eiAgICBNMjIuNzQsMjNsLTMuNDI4LTMuOTU1TDIyLDE2bDQsNC4zNzlWMjNIMjIuNzR6IiBmaWxsPSIjMzMzMzMzIi8+PHBhdGggZD0iTTIwLDEzYzEuNjU2LDAsMy0xLjM0MywzLTNzLTEuMzQ0LTMtMy0zYy0xLjY1OCwwLTMsMS4zNDMtMywzUzE4LjM0MiwxMywyMCwxM3ogTTIwLDhjMS4xMDIsMCwyLDAuODk3LDIsMiAgIHMtMC44OTgsMi0yLDJjLTEuMTA0LDAtMi0wLjg5Ny0yLTJTMTguODk2LDgsMjAsOHoiIGZpbGw9IiMzMzMzMzMiLz48L2c+PC9zdmc+");
}
/* --This is a masking container for the zoomed iframe element */
.thumbnail {
-ms-zoom: 0.25;
-moz-transform: scale(0.25);
-moz-transform-origin: 0 0;
-o-transform: scale(0.25);
-o-transform-origin: 0 0;
-webkit-transform: scale(0.25);
-webkit-transform-origin: 0 0;
}
/* --This is our screen sizing */
.thumbnail, .thumbnail iframe {
width: 1600px;
height: 900px;
}
/* --This facilitates the fade-in transition instead of flicker. It also helps us maintain the illusion that this is an image, since some webpages will have a preloading animation or wait for some images to download */
.thumbnail iframe {
opacity: 0;
transition: all 300ms ease-in-out;
}
/* --This pseudo element masks the iframe, so that mouse wheel scrolling and clicking do not affect the simulated "screenshot" */
.thumbnail:after {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
</style
</body>
<div class="row center-block" id="thumbnails">
<div class="col-md-4">
<!-- <div class="thumbnail-container" title="Tribute"> -->
<a href="http://127.0.0.1/sitename" target="_blank">
<div class="thumbnail">
<iframe src="http://127.0.0.1/sitename" frameborder="0" scrolling="no" onload="this.style.opacity = 1"></iframe>
</div>
</a>
</div>
</div>Und das ist derHTML Code zum Einbinden des generierten Thumbnails mittels IFrame:
<iframe src='http://127.0.0.1/thumbnail/' scrolling='no' width='480' height='270' frameborder='0'></iframe> Please also mark the comments that contributed to the solution of the article
Content-Key: 577706
Url: https://administrator.de/contentid/577706
Printed on: April 24, 2024 at 23:04 o'clock
7 Comments
Latest comment
IFrame werden mittlerweile in einigen browser oder per GPO blockiert, da diese unsicher sein können.
Wenn du zb den iframe Peer http auf einer https Seite einbindest lädt dieser auch nicht.
Ps.: sicher das der Code auf anderen PC läuft? Denn als source 127.0.0.1 ist localhost.. da müsste das Thumbnail auch dort abliegen
Wenn du zb den iframe Peer http auf einer https Seite einbindest lädt dieser auch nicht.
Ps.: sicher das der Code auf anderen PC läuft? Denn als source 127.0.0.1 ist localhost.. da müsste das Thumbnail auch dort abliegen

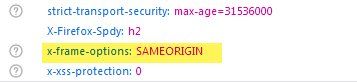
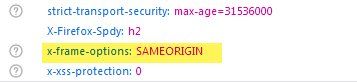
Seiten können mittels dem X-Frame-Options Http-Response Header das Anzeigen in iFrames blockieren!
https://developer.mozilla.org/de/docs/Web/HTTP/Headers/X-Frame-Options
Die Browser werten das aus und verweigern dann eine Anzeige in einem iFrame. Das machen mittlerweile ziemlich viele populäre Webseiten unter anderem auch Google:

Bedeutet in dem Beispiel: Die Seite kann nur als Frame eingebettet werden, wenn beide von der gleichen Quellseite (same origin) stammen.
https://developer.mozilla.org/de/docs/Web/HTTP/Headers/X-Frame-Options
Die Browser werten das aus und verweigern dann eine Anzeige in einem iFrame. Das machen mittlerweile ziemlich viele populäre Webseiten unter anderem auch Google:

Bedeutet in dem Beispiel: Die Seite kann nur als Frame eingebettet werden, wenn beide von der gleichen Quellseite (same origin) stammen.

Nein, dann wäre der Header ja witzlos, der Browser verwaltet seine Sicherheit selbst, nicht die HTML-Seite!
Lade dir das Bild z.B. per Skript (z.B. PHP) beim Aufruf deiner Seite runter und pack eine Kopie davon auf deinen Webspace.
Lade dir das Bild z.B. per Skript (z.B. PHP) beim Aufruf deiner Seite runter und pack eine Kopie davon auf deinen Webspace.
Und neben dem das du es nicht kannst solltest du dir bei solchen Fragen auch immer die wichtige Frage stellen: WILLST du das? Was wird ein Besucher machen bei dem die Seite erst mal versucht die lokalen Sicherheitseinstellungen zu ändern? Das ist dasselbe wie mit den ganzen Popups die mittlerweile rumnerven (cookies akzeptieren, diese seite will benachrichtigungen senden - soll das erlaubt werden?, es gibt was neues auf der seite - soll die neu geladen werden,....). Normalerweise is da dann das die Seite zugemacht wird und eher nicht mehr genutzt wird.
Was bei dir noch ist - eigentlich versucht heute jeder auf https usw. zu gehen (selbst da wo es eigentlich nicht not tun würde) - da solltest du halt umso mehr drauf achten das du nicht sowas einbaust. Denn ansonst würde dein Besucher ggf. nur noch Warnungen vor die Füsse geworfen bekommen oder die Seite gar nich öffnen können (chrome ist da teils recht restriktiv - wehe das Zertifikat ist nicht mehr prüfbar)...
Wenn deine Seite jetzt irgendwas spezielles hat würde man ggf. noch überlegen dem Nutzer das zu verdeutlichen (z.B. Intranet) - aber für nen Icon?!?
Was bei dir noch ist - eigentlich versucht heute jeder auf https usw. zu gehen (selbst da wo es eigentlich nicht not tun würde) - da solltest du halt umso mehr drauf achten das du nicht sowas einbaust. Denn ansonst würde dein Besucher ggf. nur noch Warnungen vor die Füsse geworfen bekommen oder die Seite gar nich öffnen können (chrome ist da teils recht restriktiv - wehe das Zertifikat ist nicht mehr prüfbar)...
Wenn deine Seite jetzt irgendwas spezielles hat würde man ggf. noch überlegen dem Nutzer das zu verdeutlichen (z.B. Intranet) - aber für nen Icon?!?


